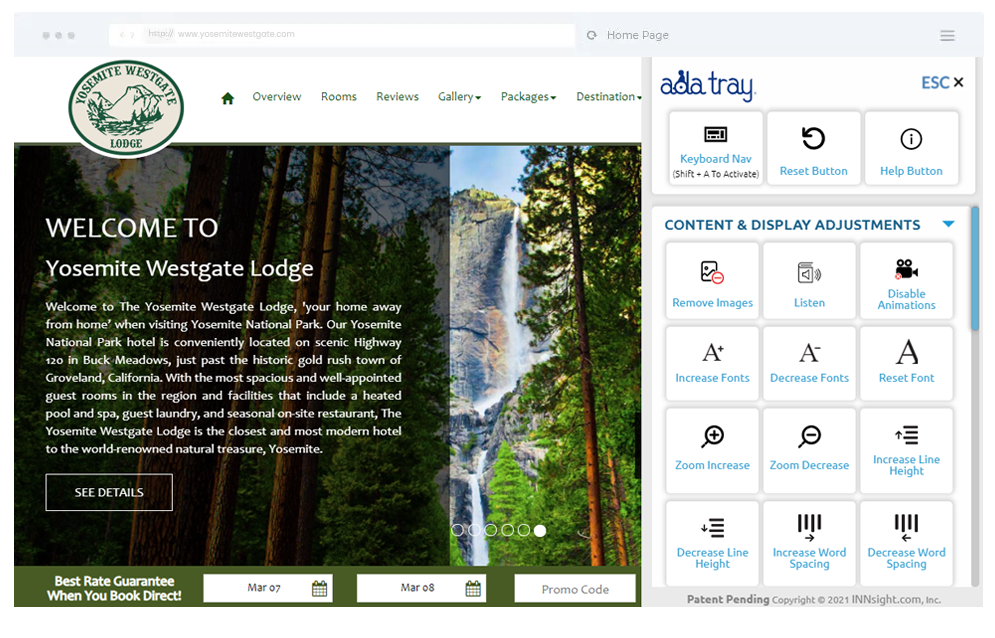
Exclusive accessibility features with
With our complete set of accessibility tools, ADA TRAY® helps enhance the browsing experience to best meet users needs, based on their individual disadvantages and preferences.

Our copyrighted Dedicated Accessibility Statement has been used to defeat serial plaintiffs' claims for ADA Title III compliance. ADA Tray® links to this powerful content tool that not only improves compliance with ADA Title III, but also helps present all of your property’s accessibility features in one place. The Dedicated Accessibility Statement is dynamic and controlled by a robust Content Management System allowing for custom content.



Hundreds of Bay Area businesses have been hit hard with lawsuits for violating the Americans with Disabilities Act. As industry leaders, ADA Tray®were able to shield multiple of our clients from these types of lawsuits or even provide them forensic analysis to get these lawsuits dismissed.
Check out our most recent interview with KPIX 5, discussing ADA plaintiffs filing lawsuits targeting hotel websites.